TAG: RECURSOS
lun
31
jul
2017
Vídeos responsive en Jimdo: Módulo dedicado vs Iframe

En varias ocasiones me han consultado cómo insertar vídeos de YouTube en un sitio realizado con Jimdo de manera que no se muestren los famosos "vídeos relacionados" al terminar la reproducción. En un principio se podría pensar que simplemente copiado/pegando el código que te proporciona la plataforma es suficiente, pero existe un problema: el código no es "responsive".
mar
30
may
2017
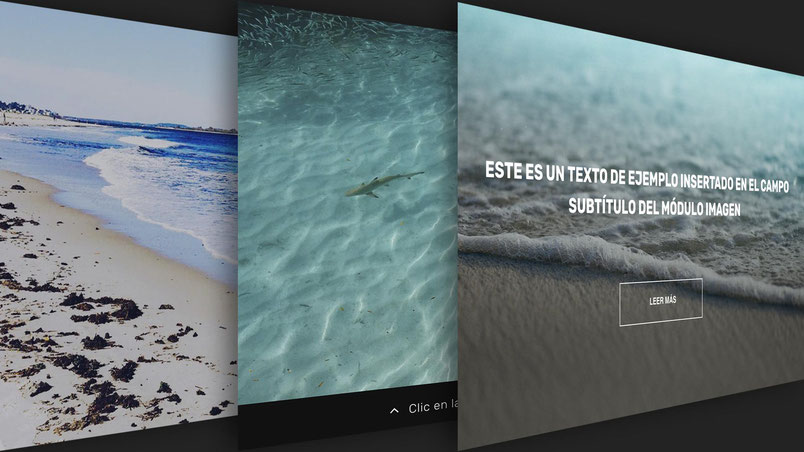
Algunas ideas para tus efectos hover en imágenes (I)

Jimdo ofrece la posibilidad de añadir un vínculo a una imagen convirtiendo esta en una vía para ayudar a los usuarios a navegar e interactuar con el sitio web. Dicho de otra manera, convierte la imagen en un botón. También existe la posibilidad de ejecutar una orden de zoom al hacer clic. El problema es que sin un efecto al pasar el ratón (efecto hover) puede que dicho vínculo o dicha ampliación sean acciones que pasen desapercibidas para el visitante, y es aquí donde el efecto hover puede ayudarnos. Veamos como incorporarlo en Jimdo.
mar
25
abr
2017
Call to Action a ancho completo en Jimdo

Los elementos llamados Call to Action se tornan indispensable cuando se busca que el usuario efectivamente ejecute la acción principal del sitio, la razón de ser de tu web, ya sea redirigir el tráfico (enfocar las visitas), obtener leads (contactos) o la conversión. Para que funcionen es necesario atraer la atención del visitante sobre ellos, y para ello qué mejor que un elemento a "ancho completo".
jue
30
mar
2017
Más estilo para los botones de Jimdo (I)

Dentro del diseño web, los botones se utilizan como recurso para focalizar la atención del visitante y orientarlo en la navegación por el sitio según interés. Son elementos de los llamados "call-to-action" (llamada a la acción) que debes cuidar con mimo en el diseño de tu website.
mié
22
mar
2017
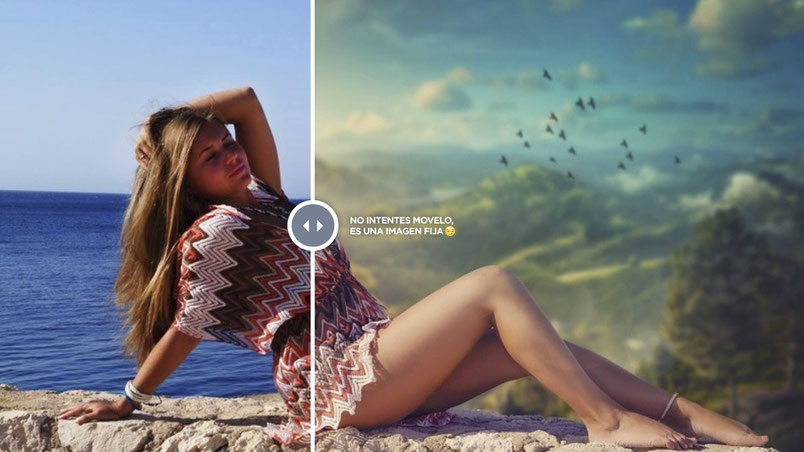
Efecto tipo 'antes y después' en fotos con Jimdo

Crear nuevas imágenes prácticamente desde cero mediante la modificación de fotografías con Photoshop se ha convertido en un verdadero arte. Veamos cómo implementar la utilidad para mostrar las diferencias visuales entre dos imágenes.